啊…原本是想在前一篇一起講的,結果越打越發現跟昨天主題有點不相干,只好再獨立一篇了(X),本篇是我在YT學習.NET Core MVC看到凱哥的分享,很實用順便來筆記一下吧!
先前我們學習到CSS預處理器的技術,透過專案引用sass核心讓Sass/SCSS能和css共存在網頁上;Web Compiler與之不同的是「更專注在處理Source及Output」能夠自動轉譯並清楚劃分來源檔案與輸出檔案。
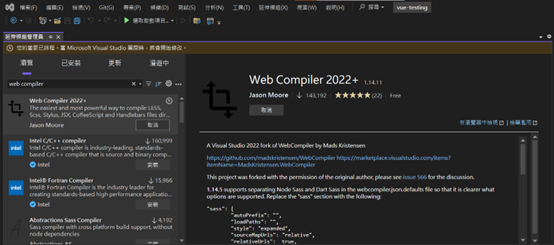
Step1.進入「延伸模組/管理延伸模組」介面
Step2.找到Web Compiler 2022+下載安裝,記得關閉軟體才會安裝
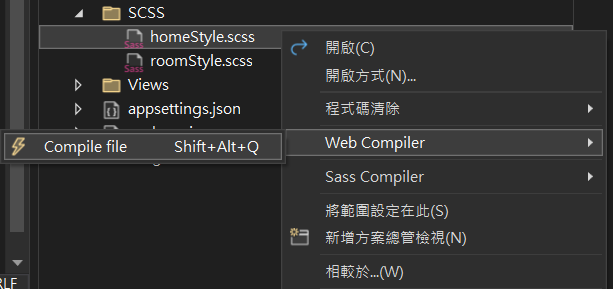
我們在專案中新增SCSS檔案,針對源檔案按右鍵並選擇「Web Compiler」:
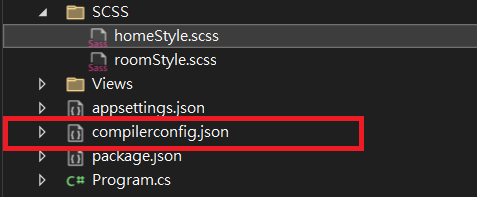
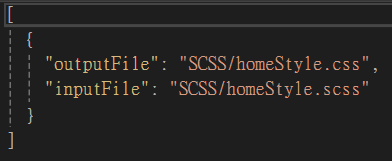
下方會出現compilerconfig.json設定檔,裡面就是指定輸入輸出的位置,可以自行調整或新增:

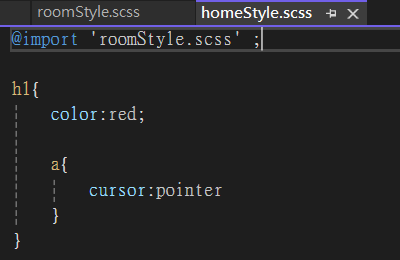
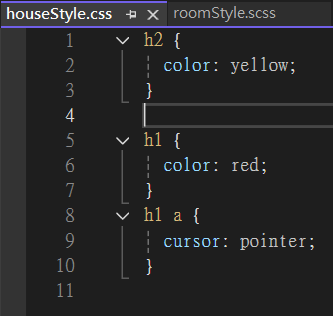
除了一對一的輸出外,也可以在homeStyle.scss引用roomStyle.scss,最終生成houseStyle.css:


▲即使是被引用的roomStyle.scss存檔,也會即時編譯
Web Compiler在即時編譯的過程還是會有些緩衝時間,這在專案運行過程執行熱重載可能會產生一些問題,所以我們須透過加入任務的方式避免熱重載與重新編譯出現時間差!
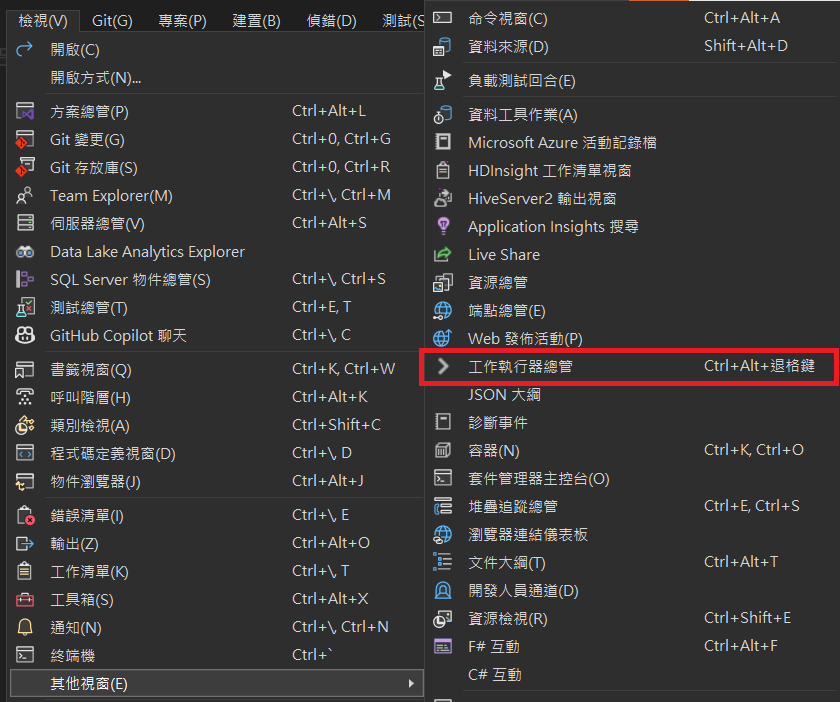
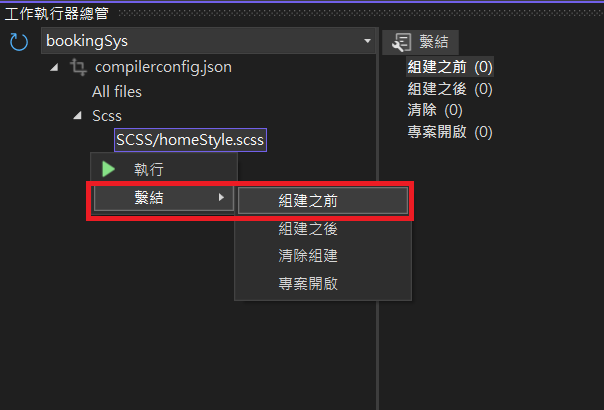
Step1.進入「檢視 / 其他視窗 / 工作執行器總管」
Step2.視窗會跳出已設定的編譯源檔案,綁定在建置前,這樣就沒問題了!
這兩天重啟VS 2022的專案,都是透過執行檔開啟,明明第一次創專案都沒問題,下次重開就一直報錯說遺失檔案,就這樣來來回回刪除專案又重建了好幾次…最後才發現竟然是因為電腦還有VS 2017的版本,所以一直用2017開檔案,真是…
參考資料
Visual Studio 使用 SASS / SCSS (Visual Studio Compile SASS / SCSS With Web Compiler)
使用 Web Compiler 2022+
C#小轮子:Visual Studio自动编译Sass文件
